Xin chào các bạn, bài viết này như tiêu đề mình sẽ chia sẻ miễn phí cho các bạn một template blogger có tên là Apmody. Đây là một template được thiết kế lại từ template Fletro của Jago Desain. Template này cũng giống như Plus UI và Lantro UI đã được thiết kết lại từ Median UI đồng tác giả là Jago Desain.
Apmody là một trong những template blogger thân thiện với SEO nhất và được tối ưu hóa tốt. Nó được tối ưu hóa hoàn toàn để cung cấp các tính năng của một cửa hàng ứng dụng cho các blogger. Apmody được xây dựng trên các tiêu chuẩn web hiện đại.
Apmody phù hợp cho các bạn làm website chia sẻ App APK hay App Mod và cũng có thể chia sẻ App Window. Không những thế Apmody cũng có thể tận dụng làm Blog chia sẻ thủ thuật hoặc cá nhân.
Tính năng của Apmody Template
Dưới đây thông tin một số tính năng cơ bản của Apmody Template.
| Features | Availability |
|---|---|
| Mobile Responsive | Yes |
| App Schema Markup | Yes |
| SEO Friendly | Yes |
| Ads Ready | Yes |
| Fast Loading | Yes |
| App Download With Safelink | Yes |
| Personal license | Yes |
| Auto Read More With Thumbnail | Yes |
| Error 404 | Yes |
| Responsive Footer | Yes |
| Social Follow Button | Yes |
| Multi Drop Down | Yes |
| Search Widget | Yes |
| Related Posts With Thumbnail | Yes |
| Social Share Button | Yes |
| Email News Letter Widget | Yes |
| Recent Post Widget | Yes |
| Detailed Documentation | Yes |
| Best Responsive Menu And Layout | Yes |
Một số tính năng nâng cao
- Bookmark Posts: Tính năng này giúp người dùng truy cập đánh dấu những bài đăng nổi bật, nó sẽ bị xoá nếu người dùng xoá bộ nhớ đệm hoặc cookie.
- Lazy Load Google AdSense: Giúp blog gắn quảng cáo từ Google Adsense tải nhanh hơn
- Music Player: Tính năng trình phát nhạc, mình cũng đã có một bài viết hướng dẫn Tạo trình phát nhạc sử dụng JavaScript các bạn có thể tham khảo.
- Cookie Consent: Thông báo với người dùng rằng Blog sử dụng Cookie để lưu trữ thông tin.
- Country Block: Chặn người dùng đến từ một quốc gia cụ thể.
- No Internet Connection: Thông báo khi người dùng mất kết nối với Internet.
- Force Javascript: Giúp bạn phân phát quảng cáo và nội dung một cách liền mạch.
- Hỗ trợ đa ngôn ngữ qua Google Dịch.
- Countdown Download Box: Nút tải xuống với bộ đếm ngược..
- Realtime Download: Đếm lượt tải.
- Realtime Views: Bộ đếm số lượt xem theo thời gian thực trên bài đăng.
- Thanks Claps: Tương tự như tính năng like của Facebook nhưng có phần khác.
- HLJS tool (syntax highlighter)
- Plugin script (Shortlink + Safelink
- Safelink: Giúp tăng lượt truy cập Blog của bạn nhờ tính năng Safelink
- Maintenance Mode: Tính năng bảo trì, khi bật thì người dùng truy cập sẽ nhận được thông báo bảo trì. Admin sẽ không thấy thông báo này để thuận tiện cho việc nâng cấp giao diện.
- Quick Edit: Khi Admin truy cập vào trang Blog thì những nút chỉnh sửa nhanh sẽ hiện ra để cho bạn thuận tiện trong việc chỉnh sửa.
- Và còn nhiều tính năng khác nữa.
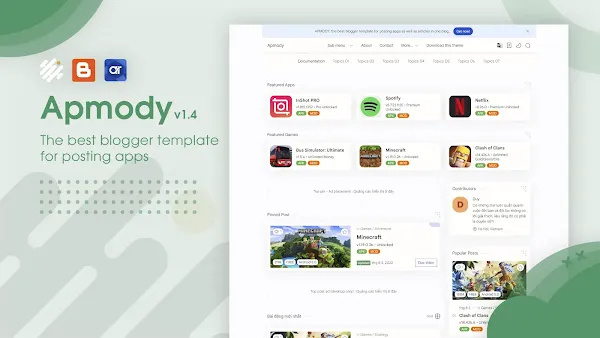
Demo Apmody Template
Các bạn có thể xem demo dưới, đây là Template mình đã xoá key bản quyền nên nó sẽ không cần key bản quyền để kích hoạt và tất nhiên nó vẫn đầy đủ tính năng như mình chia sẻ ở trên các bạn có thể xem demo dưới đấy.
Đây là phiên bản gốc không phải bản mod hay rip đâu nhé. =))
Download Apmody Template
Để tăng thêm tương tác cho Blog cũng như giúp Blog mình phát triển hơn thì các bạn đọc điều kiện Download cũng như nhận template dưới đây nhé.
Có vẫn đề thắc mắc gì khi cài đặt template các bạn hãy comment xuống dưới bài viết hoặc liên hệ qua Facebook hoặc Telegram. Mình sẽ cố gắng hỗ trợ nếu có thể.
Post template format for Apps or Games
Đối với các bài đăng về Apps thì các bạn sử dụng label _Apps còn các bài đăng về Games thì các bạn sử dụng label _Games sau đó dùng đoạn code HTML dưới đây để đăng thông tin nhé.
<!-- APP Thumbnail Post -->
<noscript><img src="url_icon_image_app"/>
<img class='altImg' src="url_alt_image_app"/>
</noscript>
<!-- End APP Thumbnail Post -->
<!-- APP Detail Information -->
<div class="pAG">
<div>
<div><small>Name</small><span class="apName">app_name</span></div>
<div><small>Package Name</small><span><a href="url_playstore_app" rel="noopener" target="_blank">name_package_app</a></span></div>
</div>
<div>
<div><small>Publisher</small><span>publisher_name</span></div>
<div><small>Category</small><span>app_category</span></div>
</div>
<div>
<div><small>Version</small><span class="apVersi" data-text="text_apk">app_version</span></div>
<div><small>Size</small><span class="apSize">app_size</span></div>
</div>
<div>
<div><small>Price</small><span class="apPrice">app_price</span></div>
<div><small>Requires</small><span class="apReq">os_platform</span></div>
</div>
<div class="s">
<div><small>MOD Features</small><span class="apMod" data-text="text_mod">app_mod_features</span></div>
<div><small>Link Download</small><span>available_download_link</span></div>
</div>
</div>
<!-- End APP Detail Information -->
<p>Short description of the app, Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<!-- more -->
<!-- Table of Contents -->
<details class='sp toc s1'>
<summary data-show='Show all' data-hide='Hide all'>Table of contents</summary>
<div class='toC' id='toContent'></div>
</details>
<!-- End Table of Contents -->
<!-- Gallery image APP -->
<div class='galWrp'>
<img class="c sz" alt="title_image" src="url_image"/>
<img class="c sz" alt="title_image" src="url_image"/>
<img class="c sz" alt="title_image" src="url_image"/>
<img class="sz" alt="title_image" src="url_image"/>
<img class="sz" alt="title_image" src="url_image"/>
</div>
<!-- End Gallery image APP -->
<h2>Introduce about APP</h2>
<p>Introduce about APP ...</p>
<h3>Gameplay</h3>
<p>Gameplay ...</p>
<h3>Graphics</h3>
<p>Graphics ...</p>
<h2>MOD APK version of APP</h2>
<p>MOD APK version of APP ...</p>
<h3>MOD feature</h3>
<ul>
<li>MOD feature 1..</li>
<li>MOD feature 2..</li>
<li>MOD feature 3..</li>
</ul>
<h2>Download APP APK & MOD for ...</h2>
<p>Download APP APK & MOD for ...</p>
<h3 class="title n">Available Versions of APP</h3>
<!-- Available APP Download Link -->
<div id="ldApGm">
<!-- Link DL with tag a -->
<a href="link_DL_app" data-text="filename_DL_app" data-size="app_size">
<!-- with icon app -->
<div class="lazy" data-text="alt_img_icon" data-style='background-image:url(url_icon_app)'></div>
<div>
<span>app_name <b>app_version</b></span>
<div>
<span class="apk" data-text="text_apk"></span>
<span class="mod" data-text="text_mod">app_mod_features</span>
</div>
</div>
</a>
<!-- Link DL with tag a -->
<a href="link_DL_app" data-text="filename_DL_app" data-size="app_size">
<!-- with icon app -->
<div class="lazy" data-text="alt_img_icon" data-style='background-image:url(url_icon_app)'></div>
<div>
<span>app_name <b>app_version</b></span>
<div>
<span class="apk" data-text="text_apk"></span>
<span class="gp" data-text="text_other"></span>
</div>
</div>
</a>
</div>
<!-- End Available APP Download Link -->
<p>closing sentence, Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
Hướng dẫn cài đặt template
Bạn đăng nhập vào trang quản trị Blogger. Sau đó chuyến đến menu Chủ đề (Theme). Tại menu TÙY CHỈNH (Customize), nhấn nút menu chọn mục Chỉnh sửa HTML.

Hoàn tất và kiểm tra
Sau khi cửa số soạn thảo template bằng HTML mở lên, các bạn mở tệp .xml đã tải về ở Bước 1. Sau đó chép toàn bộ nội dung và dán vào trình soạn thảo HTML. Nhấn lưu lại để hoàn tất.



Post a Comment